Pull-To-Refresh Controller
Supported Platforms: AndroidiOS
PullToRefreshController represents the controller used by the WebView to manage the pull-to-refresh feature.
Basic Usage
Create a new instance of PullToRefreshController using your custom PullToRefreshSettings and
set the onRefresh callback, that is an event called when a pull-to-refresh is detected.
So, put your custom logic inside the callback.
To start using it, assign the instance to the WebView pullToRefreshController property.
Use the endRefreshing() method to end the refresh operation.
Example:
import 'dart:async';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
if (!kIsWeb && defaultTargetPlatform == TargetPlatform.android) {
await InAppWebViewController.setWebContentsDebuggingEnabled(kDebugMode);
}
runApp(const MaterialApp(home: MyApp()));
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final GlobalKey webViewKey = GlobalKey();
InAppWebViewController? webViewController;
InAppWebViewSettings settings =
InAppWebViewSettings(isInspectable: kDebugMode);
PullToRefreshController? pullToRefreshController;
PullToRefreshSettings pullToRefreshSettings = PullToRefreshSettings(
color: Colors.blue,
);
bool pullToRefreshEnabled = true;
void initState() {
super.initState();
pullToRefreshController = kIsWeb
? null
: PullToRefreshController(
settings: pullToRefreshSettings,
onRefresh: () async {
if (defaultTargetPlatform == TargetPlatform.android) {
webViewController?.reload();
} else if (defaultTargetPlatform == TargetPlatform.iOS) {
webViewController?.loadUrl(
urlRequest:
URLRequest(url: await webViewController?.getUrl()));
}
},
);
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Pull-to-refresh Controller'),
actions: [
TextButton(
onPressed: () async {
pullToRefreshEnabled = !pullToRefreshEnabled;
await pullToRefreshController
?.setEnabled(pullToRefreshEnabled);
setState(() {});
},
style: TextButton.styleFrom(foregroundColor: Colors.white),
child: Text(pullToRefreshEnabled ? 'Disable' : 'Enable'))
],
),
body: Column(children: <Widget>[
Expanded(
child: InAppWebView(
key: webViewKey,
initialUrlRequest:
URLRequest(url: WebUri("https://github.com/flutter/")),
initialSettings: settings,
pullToRefreshController: pullToRefreshController,
onWebViewCreated: (InAppWebViewController controller) {
webViewController = controller;
},
onLoadStop: (controller, url) {
pullToRefreshController?.endRefreshing();
},
onReceivedError: (controller, request, error) {
pullToRefreshController?.endRefreshing();
},
onProgressChanged: (controller, progress) {
if (progress == 100) {
pullToRefreshController?.endRefreshing();
}
},
)),
]));
}
}
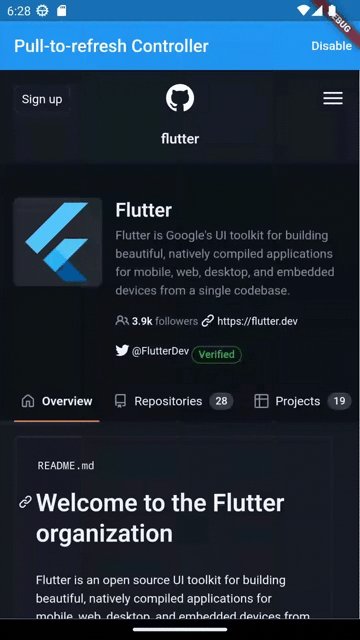
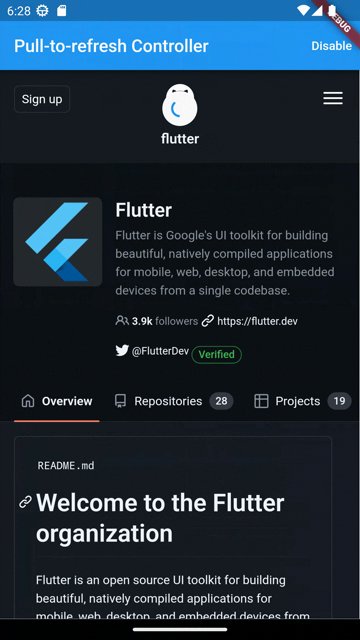
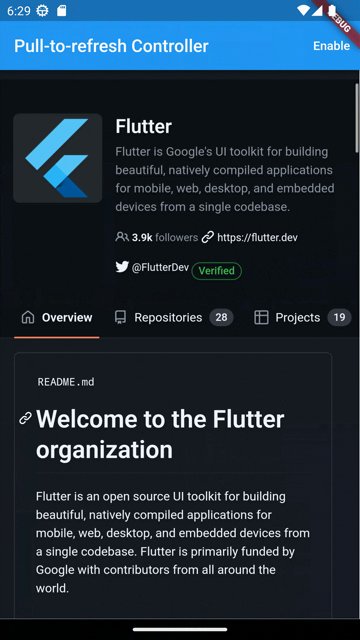
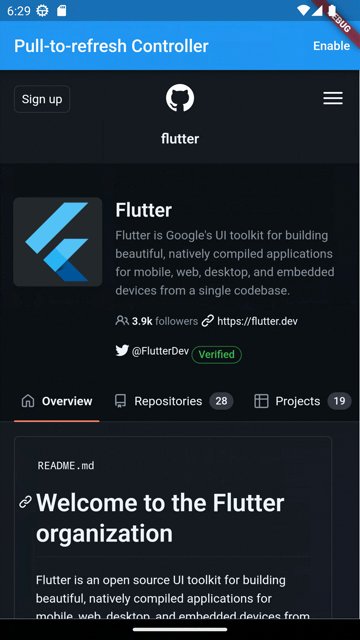
This is the result:
- Android
- iOS


Did you find it useful? Consider making a donation to support this project and leave a star on GitHub 