Print Job Controller
Supported Platforms: AndroidiOSmacOS
PrintJobController represents the controller used by the WebView to manage print jobs.
Basic Usage
A PrintJobController is returned by the InAppWebViewController.printCurrentPage(PrintJobSettings? settings) method or
as an argument when the onPrintRequest event is fired.
Remember to dispose it when you don't need it anymore using the PrintJobController.dispose method.
To obtain the PrintJobController instance from the InAppWebViewController.printCurrentPage(PrintJobSettings? settings) method,
you need to set PrintJobSettings.handledByClient to true:
final printJobController = await webViewController.printCurrentPage(settings: PrintJobSettings(handledByClient: true));
Instead, to be able to handle the PrintJobController coming from the onPrintRequest event, you need to return true:
onPrintRequest: (controller, url, printJobController) async {
// handle the print job
return true;
},
Example:
import 'dart:async';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
if (!kIsWeb && defaultTargetPlatform == TargetPlatform.android) {
await InAppWebViewController.setWebContentsDebuggingEnabled(kDebugMode);
}
runApp(const MaterialApp(home: MyApp()));
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final GlobalKey webViewKey = GlobalKey();
InAppWebViewController? webViewController;
InAppWebViewSettings settings =
InAppWebViewSettings(isInspectable: kDebugMode);
PrintJobController? printJobController;
void dispose() {
// dispose any print job
printJobController?.dispose();
super.dispose();
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Print Job Controller'),
actions: [
IconButton(
onPressed: () async {
// dispose any previous print job
printJobController?.dispose();
final jobSettings = PrintJobSettings(
handledByClient: true,
jobName:
"${await webViewController?.getTitle() ?? ''} - PDF Document example",
colorMode: PrintJobColorMode.MONOCHROME,
outputType: PrintJobOutputType.GRAYSCALE,
orientation: PrintJobOrientation.LANDSCAPE,
numberOfPages: 1);
printJobController = await webViewController
?.printCurrentPage(settings: jobSettings);
if (defaultTargetPlatform == TargetPlatform.iOS) {
printJobController?.onComplete = (completed, error) async {
if (completed) {
print("Print Job Completed");
} else {
print("Print Job Failed $error");
}
printJobController?.dispose();
};
}
final jobInfo = await printJobController?.getInfo();
print(jobInfo);
},
icon: const Icon(Icons.print))
],
),
body: Column(children: <Widget>[
Expanded(
child: InAppWebView(
key: webViewKey,
initialUrlRequest:
URLRequest(url: WebUri("https://github.com/flutter/")),
initialSettings: settings,
onWebViewCreated: (InAppWebViewController controller) {
webViewController = controller;
},
)),
]));
}
}
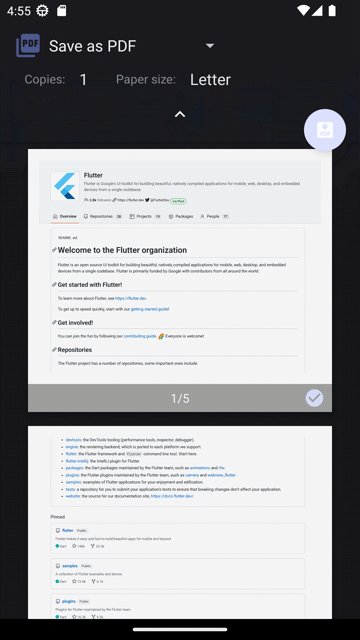
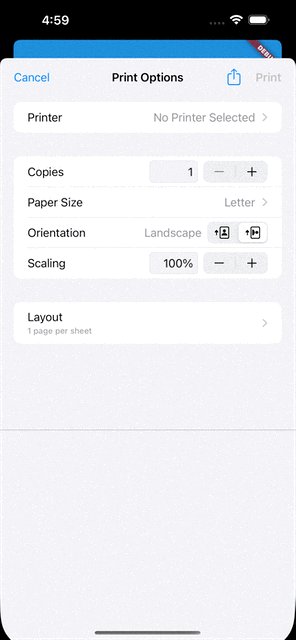
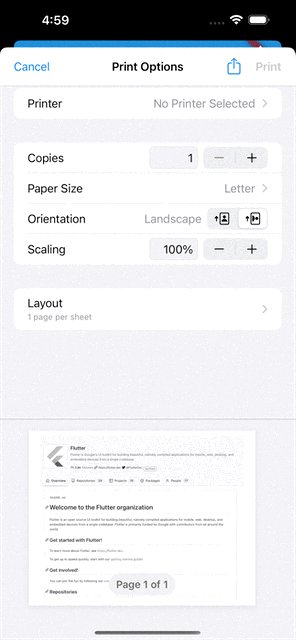
This is the result:
- Android
- iOS


Did you find it useful? Consider making a donation to support this project and leave a star on GitHub 