Context Menu
Supported Platforms: AndroidiOS
ContextMenu represents the WebView's context menu.
Basic Usage
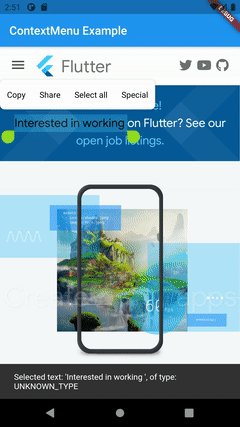
You can customize WebView's context menu adding custom menu items, and/or hiding the default system menu items.
For each custom menu item, you can declare a callback action to be invoked when the user clicks on it.
So, the ContextMenu class represents the WebView context menu. It used by WebView.contextMenu or by InAppBrowser.contextMenu.
ContextMenu.menuItems contains the list of the custom ContextMenuItem.
To make it work properly, JavaScript must be enabled.
To make it work with links, you need to set the allowsLinkPreview iOS-specific WebView option to false.
Example:
import 'dart:async';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
if (!kIsWeb && defaultTargetPlatform == TargetPlatform.android) {
await InAppWebViewController.setWebContentsDebuggingEnabled(kDebugMode);
}
runApp(const MaterialApp(home: MyApp()));
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final GlobalKey webViewKey = GlobalKey();
InAppWebViewController? webViewController;
InAppWebViewSettings settings =
InAppWebViewSettings(isInspectable: kDebugMode);
late ContextMenu contextMenu;
void initState() {
super.initState();
contextMenu = ContextMenu(
menuItems: [
ContextMenuItem(
id: 1,
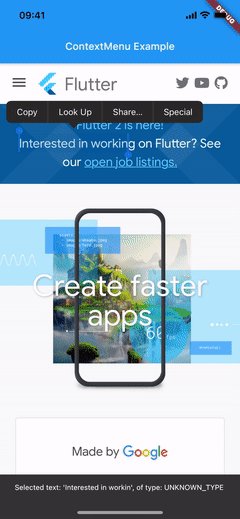
title: "Special",
action: () async {
const snackBar = SnackBar(
content: Text("Special clicked!"),
duration: Duration(seconds: 1),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
})
],
onCreateContextMenu: (hitTestResult) async {
String selectedText =
await webViewController?.getSelectedText() ?? "";
final snackBar = SnackBar(
content: Text(
"Selected text: '$selectedText', of type: ${hitTestResult.type.toString()}"),
duration: const Duration(seconds: 1),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},
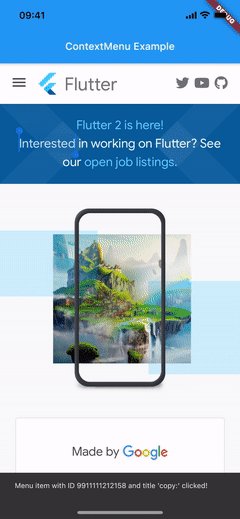
onContextMenuActionItemClicked: (menuItem) {
final snackBar = SnackBar(
content: Text(
"Menu item with ID ${menuItem.id} and title '${menuItem.title}' clicked!"),
duration: const Duration(seconds: 1),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
});
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('ContextMenu Example'),
),
body: Column(children: <Widget>[
Expanded(
child: InAppWebView(
key: webViewKey,
initialUrlRequest: URLRequest(url: WebUri("https://flutter.dev/")),
contextMenu: contextMenu,
initialSettings: settings,
onWebViewCreated: (InAppWebViewController controller) {
webViewController = controller;
},
)),
]));
}
}
This is the result:
- Android
- iOS


Did you find it useful? Consider making a donation to support this project and leave a star on GitHub 