ChromeSafariBrowser
The ChromeSafariBrowser class represents Chrome Custom Tabs on Android and
SFSafariViewController on iOS.
Basic Usage
If you want to use the ChromeSafariBrowser class on Android 11+, then you need to specify your app querying for android.support.customtabs.action.CustomTabsService
in your AndroidManifest.xml (you can read more about it here).
To be able to listen to the ChromeSafariBrowser events, you need to create a class that extends the ChromeSafariBrowser class in order to override the method callbacks.
Example:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
class MyChromeSafariBrowser extends ChromeSafariBrowser {
void onOpened() {
print("ChromeSafari browser opened");
}
void onCompletedInitialLoad() {
print("ChromeSafari browser initial load completed");
}
void onClosed() {
print("ChromeSafari browser closed");
}
}
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
if (Platform.isAndroid) {
await AndroidInAppWebViewController.setWebContentsDebuggingEnabled(true);
}
runApp(MaterialApp(home: MyApp()));
}
class MyApp extends StatefulWidget {
final ChromeSafariBrowser browser = new MyChromeSafariBrowser();
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
void initState() {
widget.browser.addMenuItem(new ChromeSafariBrowserMenuItem(
id: 1,
label: 'Custom item menu 1',
action: (url, title) {
print('Custom item menu 1 clicked!');
}));
super.initState();
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('ChromeSafariBrowser Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
await widget.browser.open(
url: Uri.parse("https://flutter.dev/"),
options: ChromeSafariBrowserClassOptions(
android: AndroidChromeCustomTabsOptions(
shareState: CustomTabsShareState.SHARE_STATE_OFF),
ios: IOSSafariOptions(barCollapsingEnabled: true)));
},
child: Text("Open Chrome Safari Browser")),
),
);
}
}
This is the result:
- Android
- iOS


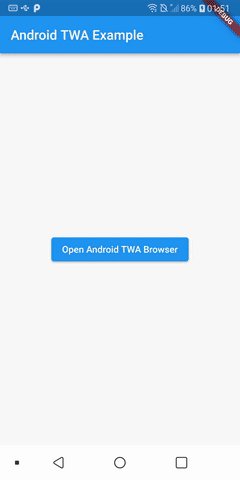
Android TWA
To create an App for Android that supports TWA (Trusted Web Activity), you can use the ChromeSafariBrowser class with the Android-specific option isTrustedWebActivity: true.
Remove the URL bar
Trusted Web Activities require an association between the Android application and the website to be established to remove the URL bar.
This association is created via Digital Asset Links and the association must be established in both ways, linking from the app to the website and from the website to the app.
It is possible to setup the app to website validation and setup Chrome to skip the website to app validation, for debugging purposes.
Check the official Android Integration Guide for more details.
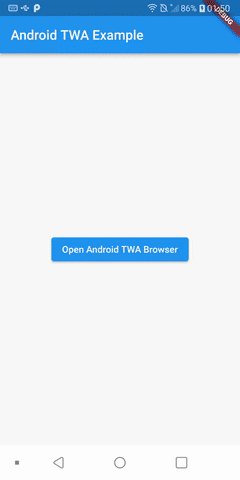
TWA Example
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
class AndroidTWABrowser extends ChromeSafariBrowser {
void onOpened() {
print("Android TWA browser opened");
}
void onCompletedInitialLoad() {
print("Android TWA browser initial load completed");
}
void onClosed() {
print("Android TWA browser closed");
}
}
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
if (Platform.isAndroid) {
await AndroidInAppWebViewController.setWebContentsDebuggingEnabled(true);
}
runApp(MaterialApp(home: MyApp()));
}
class MyApp extends StatefulWidget {
final ChromeSafariBrowser browser = new AndroidTWABrowser();
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
void initState() {
super.initState();
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Android TWA Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
await widget.browser.open(
url: Uri.parse("https://flutter.dev/"),
options: ChromeSafariBrowserClassOptions(
android: AndroidChromeCustomTabsOptions(
isTrustedWebActivity: true),
));
},
child: Text("Open Android TWA Browser")),
),
);
}
}
Create the Android string resource file android/app/src/main/res/values/strings.xml and add the Digital AssetLinks statement below for the https://flutter.dev/ website:
<resources>
<string name="app_name">Flutter Trusted Web Activity</string>
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://flutter.dev\"}
}]
</string>
</resources>
In the Android App Manifest file android/app/src/main/AndroidManifest.xml, link to the statement by adding a new meta-data tag as a child of the application tag:
<application
android:label="flutter_inappwebview_example"
android:icon="@mipmap/ic_launcher">
<!-- ... -->
<meta-data
android:name="asset_statements"
android:resource="@string/asset_statements" />
<!-- ... -->
<activity>
<!-- ... -->
</activity>
</application>
To enable debug mode:
- Open Chrome on the development device, navigate to
chrome://flags, search for an item called Enable command line on non-rooted devices and change it toENABLEDand then restart the browser. - Next, on the Terminal application of your operating system, use the Android Debug Bridge (installed with Android Studio), and run the following command:
adb shell "echo '_ --disable-digital-asset-link-verification-for-url=\"https://flutter.dev\"' > /data/local/tmp/chrome-command-line"
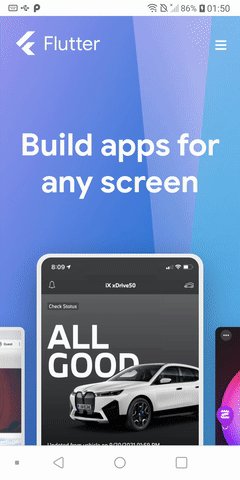
Close Chrome and re-launch your application from Android Studio. The application should now be shown in full-screen.
Note: It may needed to force close Chrome so it restarts with the correct command line. Go to Android Settings > Apps & notifications > Chrome, and click on Force stop.
This is the result:
- Android

Did you find it useful? Consider making a donation to support this project and leave a star on GitHub 