Convert a PWA Into a Flutter App Using WebViews

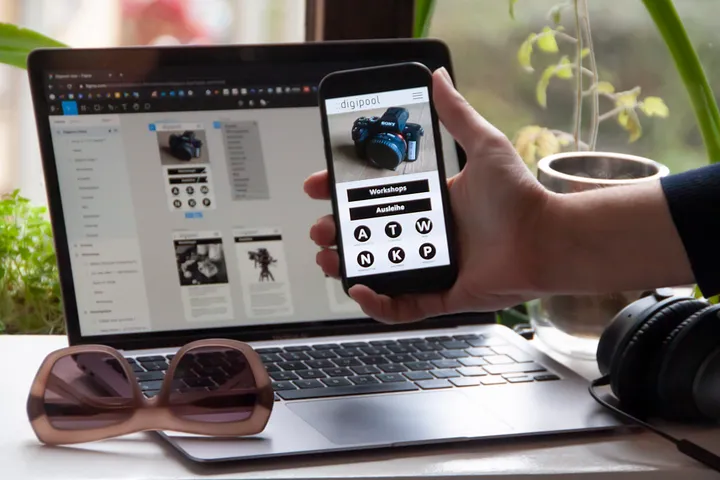
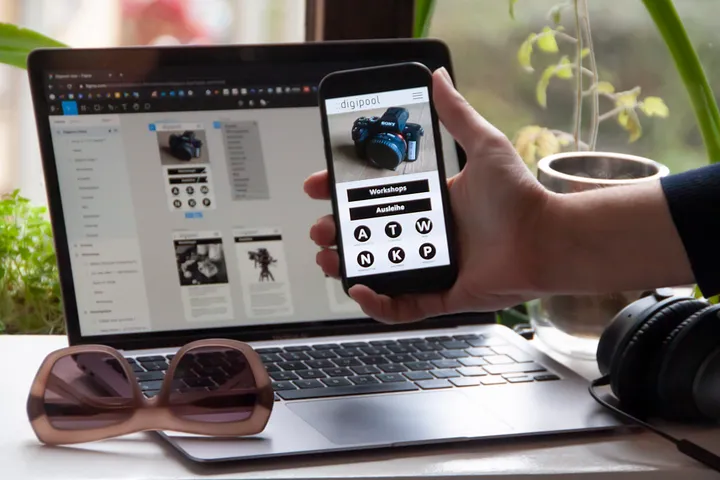
In this article, we are going to convert a PWA (Progressive Web App) into a Flutter Mobile App for Android and iOS using the latest version 6 of the flutter_inappwebview plugin.

In this article, we are going to convert a PWA (Progressive Web App) into a Flutter Mobile App for Android and iOS using the latest version 6 of the flutter_inappwebview plugin.
Learn how to leverage Flutter's InAppWebView 6 plugin

Sometimes you may want to inject JavaScript code before or after the web page is loaded in order to add, replace or remove content from the web page or to change some web page logic.
In this article, we are going to understand what User Scripts are and how we can use them to inject custom JavaScript code at a specific time inside the WebView using the flutter_inappwebview plugin.

In this article, we are going to understand how to create a custom Content Blocker for our WebView instances using the flutter_inappwebview plugin.
Content Blockers are usually used for blocking ads, but you can also block any other content. Blocking behaviors include hiding elements, blocking loads, and, on iOS and macOS, stripping cookies from the WebView requests.
Keep in mind that, in general, Content Blockers cannot achieve the same level of functionalities as specialized extensions such as AdBlock or AdBlock Plus. Content Blockers are a set of rules that will never get any callbacks or notifications back from the WebView when it finds content it needs to block.
Through the contentBlockers property of the InAppWebViewSettings class, we can define a list of ContentBlocker instances that the WebView will use.
Flutter InAppWebView 6 is out right now with a lot of new cool features and a fresh new website built using Docusaurus 2.0! 🎉

Let’s start diving into it!

Finally, after a lot of work, the new version 5 of the flutter_inappwebview plugin is out (at the time of this writing, the latest release is 5.2.0)!
So, what's new? What changed?
Well.. a lot!

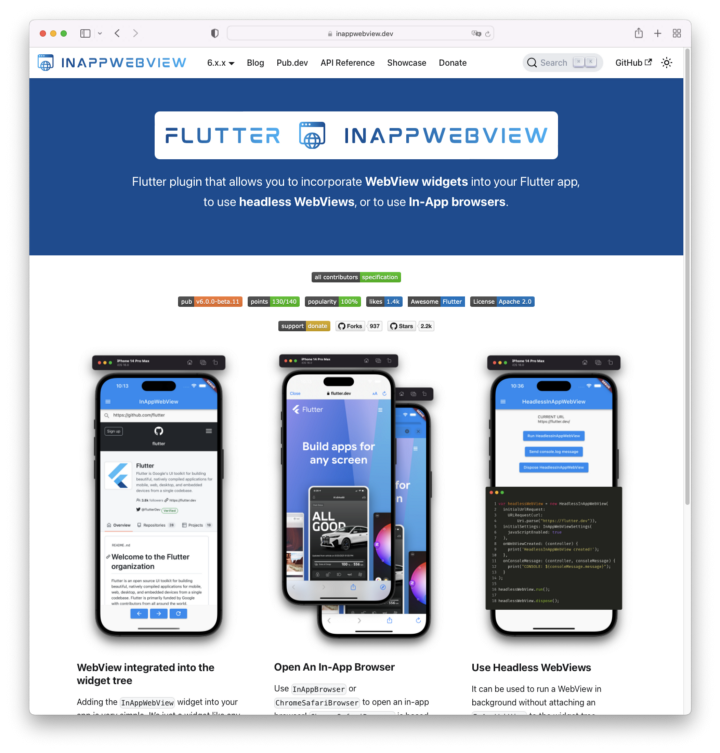
What is flutter_inappwebview? It's a Flutter plugin that allows you to incorporate WebView widgets into your Flutter app, to use headless WebViews, or to use In-App browsers.
So, what's the difference between webview_flutter (Official flutter plugin) or flutter_webview_plugin?