InAppWebView
Flutter InAppWebView

Flutter plugin that allows you to incorporate WebView widgets into your Flutter app,
to use headless WebViews, or to use In-App browsers.

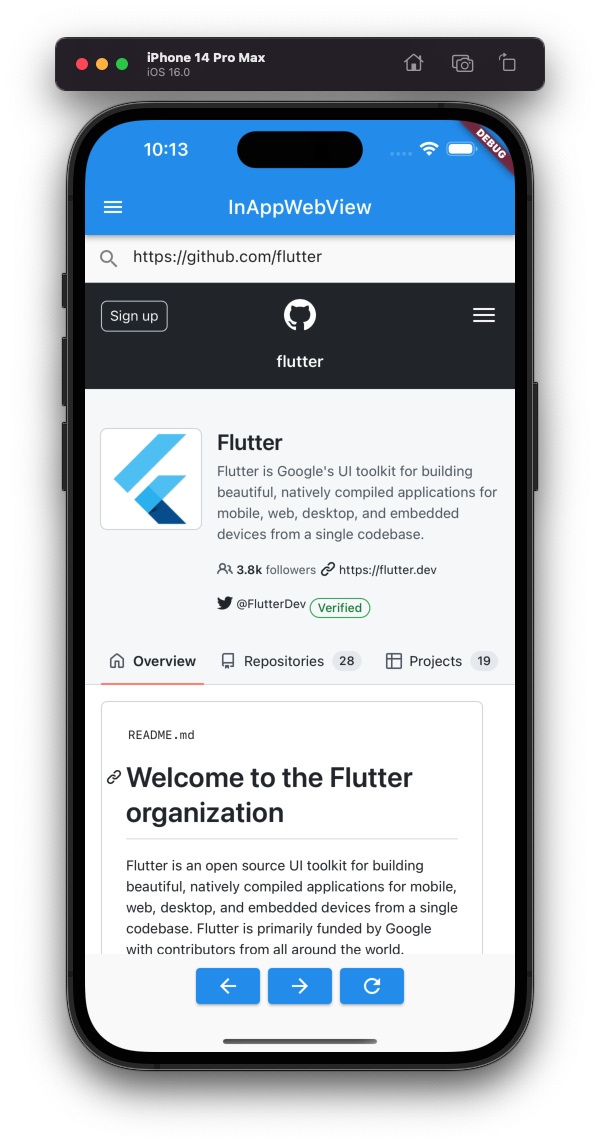
WebView integrated into the widget tree
Adding the InAppWebView widget into your app is very simple. It’s just a widget like any other Flutter widget:
InAppWebView(initialUrlRequest:
URLRequest(url: WebUri("https://flutter.dev"))
)You can listen to a lot of events and use the InAppWebViewController to control your InAppWebView instances!

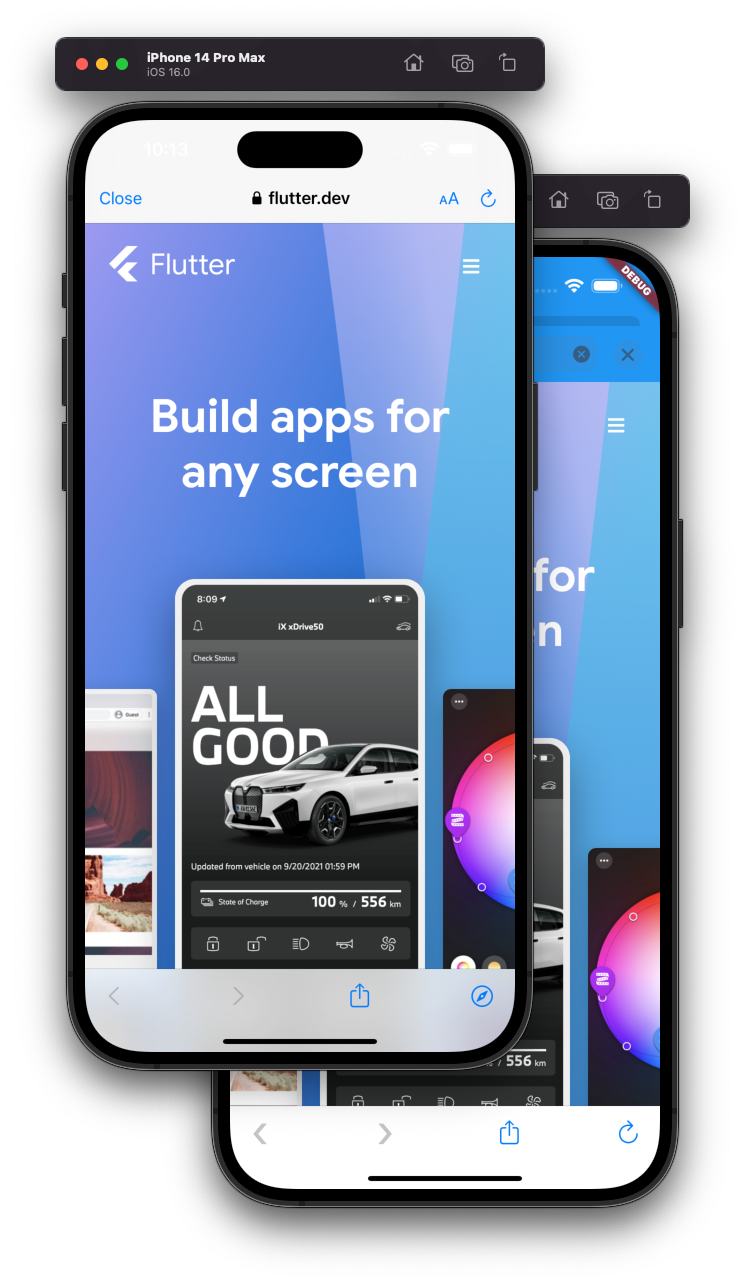
Open An In-App Browser
Use InAppBrowser or ChromeSafariBrowser to open an in-app browser! ChromeSafariBrowser is based on Chrome Custom Tabs on Android and on SFSafariViewController on iOS.
Create a Class that extends the InAppBrowser/ChromeSafariBrowser Class in order to override the callbacks to manage the browser events.

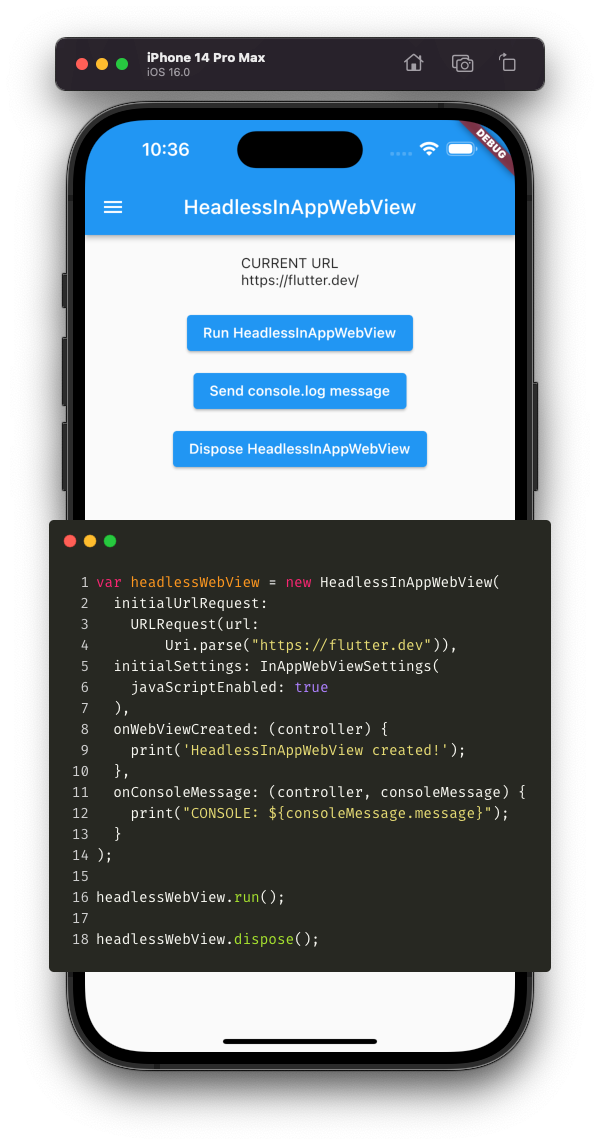
Use Headless WebViews
It can be used to run a WebView in background without attaching an InAppWebView to the widget tree.
As InAppWebView, it has the same options and events. Use InAppWebViewController to control the headless WebView instance.















