InAppBrowser
Supported Platforms: AndroidiOSmacOSWindows
The InAppBrowser class represents a native WebView displayed on top of the Flutter App, so it's not integrated into the Flutter widget tree.
Basic Usage
You can use the InAppBrowser.webViewController property, that is an instance of the InAppWebViewController class, to control the InAppBrowser instance.
To be able to listen to the WebView events, you need to create a class that extends the InAppBrowser class in order to override the method callbacks.
Example:
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
WebViewEnvironment? webViewEnvironment;
class MyInAppBrowser extends InAppBrowser {
MyInAppBrowser({super.webViewEnvironment});
Future onBrowserCreated() async {
print("Browser Created!");
}
Future onLoadStart(url) async {
print("Started $url");
}
Future onLoadStop(url) async {
print("Stopped $url");
}
void onReceivedError(WebResourceRequest request, WebResourceError error) {
print("Can't load ${request.url}.. Error: ${error.description}");
}
void onProgressChanged(progress) {
print("Progress: $progress");
}
void onExit() {
print("Browser closed!");
}
}
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
if (!kIsWeb && defaultTargetPlatform == TargetPlatform.windows) {
final availableVersion = await WebViewEnvironment.getAvailableVersion();
assert(availableVersion != null,
'Failed to find an installed WebView2 Runtime or non-stable Microsoft Edge installation.');
webViewEnvironment = await WebViewEnvironment.create(
settings:
WebViewEnvironmentSettings(userDataFolder: 'YOUR_CUSTOM_PATH'));
}
if (!kIsWeb && defaultTargetPlatform == TargetPlatform.android) {
await InAppWebViewController.setWebContentsDebuggingEnabled(kDebugMode);
}
runApp(
const MaterialApp(
home: MyApp(),
),
);
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final browser = MyInAppBrowser(webViewEnvironment: webViewEnvironment);
final settings = InAppBrowserClassSettings(
browserSettings: InAppBrowserSettings(hideUrlBar: false),
webViewSettings: InAppWebViewSettings(
javaScriptEnabled: true, isInspectable: kDebugMode));
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('InAppBrowser Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
browser.openUrlRequest(
urlRequest: URLRequest(url: WebUri("https://flutter.dev")),
settings: settings);
},
child: const Text("Open InAppBrowser")),
),
);
}
}
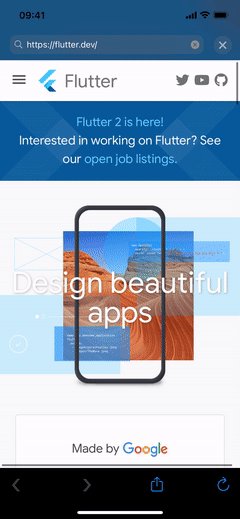
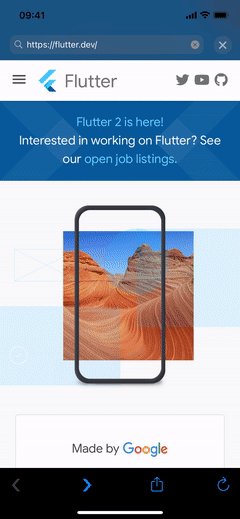
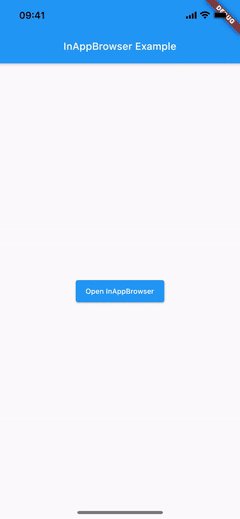
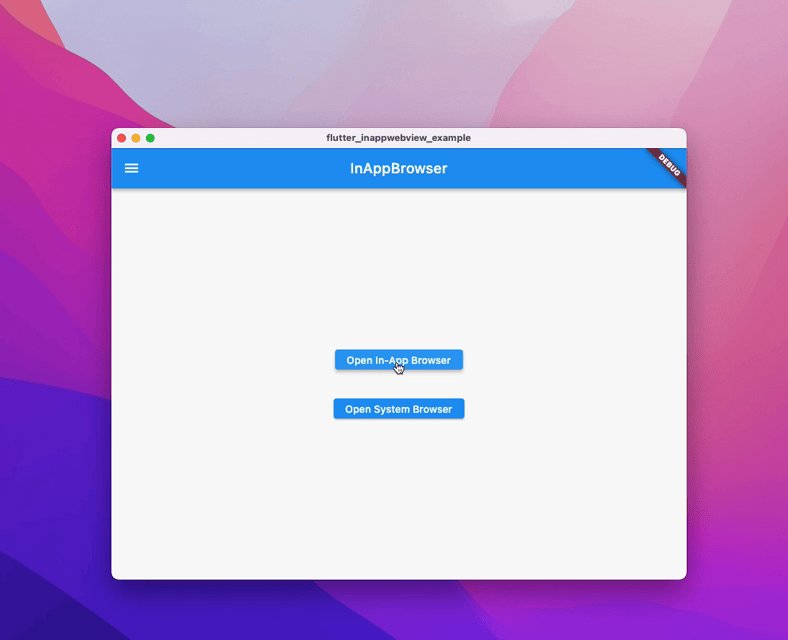
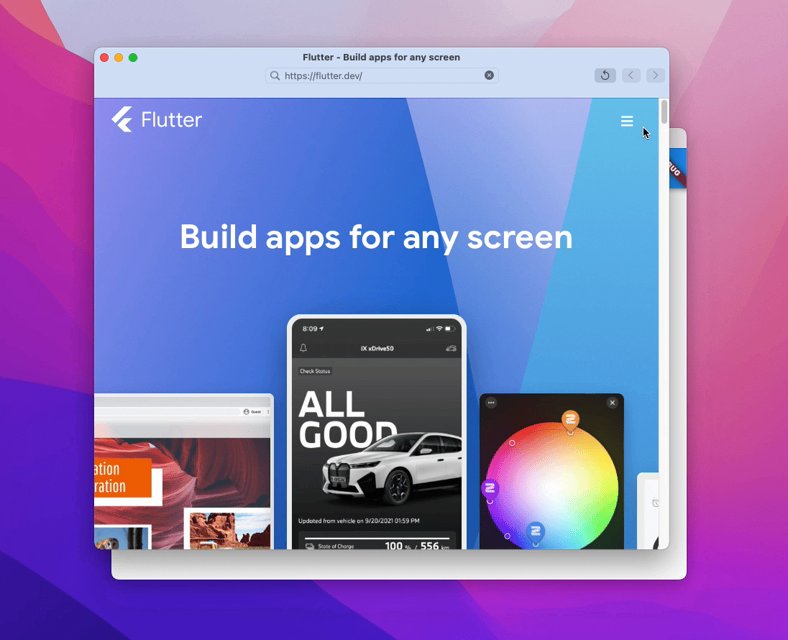
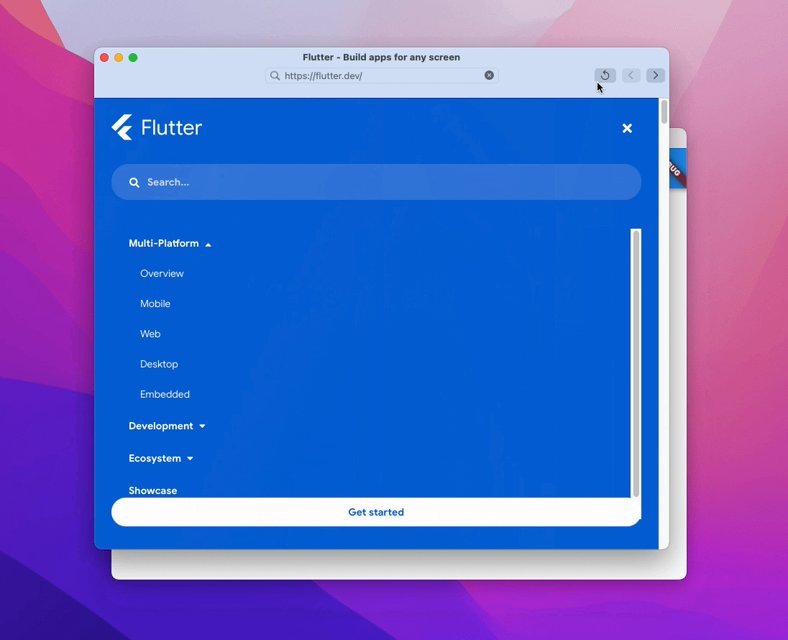
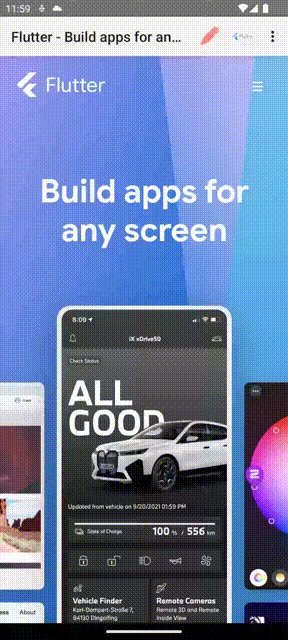
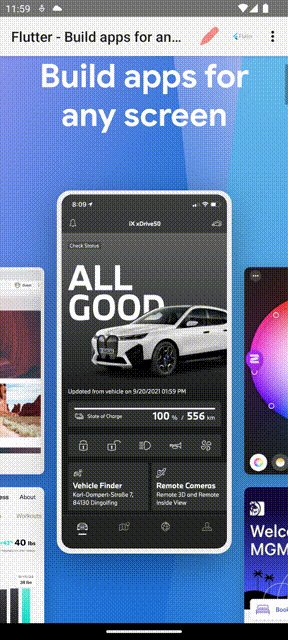
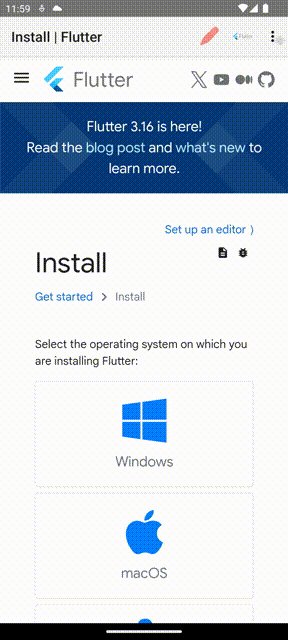
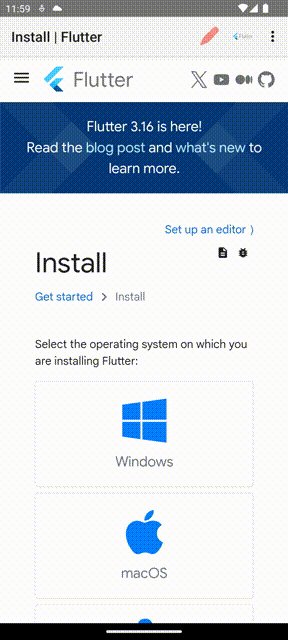
This is the result:
- Android
- iOS
- macOS



Custom Menu Items
Supported Platforms: AndroidiOS 14.0+macOS 10.15+
Using the InAppBrowser.addMenuItem method, custom menu items can be added to the InAppBrowser instance and
implement a custom logic when the user clicks on it using the InAppBrowserMenuItem.onClick callback function.
For each menu item, an identifier must be specified using the int id property.
Each menu item can be customized using the other properties, for example using a custom icon image or a default native icon.
Also, to hide the default menu items, set InAppBrowserSettings.hideDefaultMenuItems to true:
Here is an example with 3 custom menu items:
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_inappwebview/flutter_inappwebview.dart';
class MyInAppBrowser extends InAppBrowser {
Future onBrowserCreated() async {
print("Browser Created!");
}
Future onLoadStart(url) async {
print("Started $url");
}
Future onLoadStop(url) async {
print("Stopped $url");
}
void onExit() {
print("Browser closed!");
}
}
Uint8List? dataIcon;
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
if (!kIsWeb && defaultTargetPlatform == TargetPlatform.android) {
await InAppWebViewController.setWebContentsDebuggingEnabled(kDebugMode);
}
dataIcon = (await rootBundle.load('assets/images/flutter-logo.png'))
.buffer
.asUint8List();
runApp(
const MaterialApp(
home: MyApp(),
),
);
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final browser = MyInAppBrowser();
final settings = InAppBrowserClassSettings(
browserSettings: InAppBrowserSettings(
hideUrlBar: true,
toolbarTopBackgroundColor: Colors.white,
presentationStyle: ModalPresentationStyle.POPOVER),
webViewSettings: InAppWebViewSettings(
isInspectable: kDebugMode));
void initState() {
super.initState();
browser.addMenuItem(InAppBrowserMenuItem(
id: 0,
title: 'Menu Item 0',
iconColor: Colors.black,
order: 0,
onClick: () {
browser.webViewController?.reload();
},
));
browser.addMenuItem(InAppBrowserMenuItem(
id: 1,
title: 'Menu Item 1',
icon: dataIcon,
showAsAction: true,
order: 2,
onClick: () {
browser.webViewController?.reload();
},
));
dynamic icon;
if ([
TargetPlatform.iOS
].contains(defaultTargetPlatform)) {
icon = UIImage(systemName: 'ellipsis.circle');
} else if (defaultTargetPlatform == TargetPlatform.android) {
icon =
AndroidResource.drawable(name: 'ic_menu_edit', defPackage: 'android');
}
browser.addMenuItem(InAppBrowserMenuItem(
id: 2,
title: 'Menu Item 2',
icon: icon,
iconColor: Colors.red,
showAsAction: true,
order: 1,
onClick: () {
browser.webViewController?.reload();
},
));
}
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('InAppBrowser Menu Items Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
browser.openUrlRequest(
urlRequest: URLRequest(url: WebUri("https://flutter.dev")),
settings: settings);
},
child: const Text("Open InAppBrowser")),
),
);
}
}
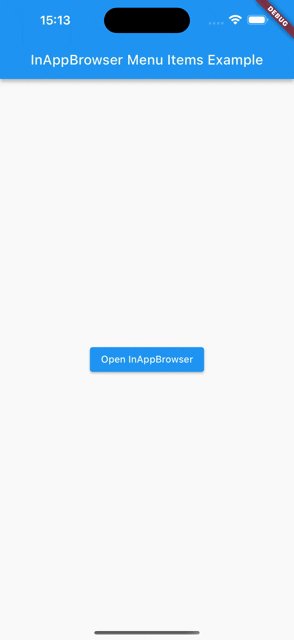
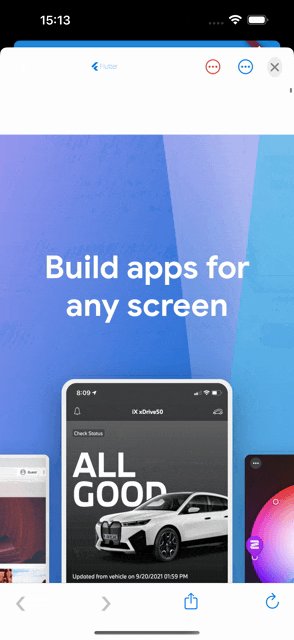
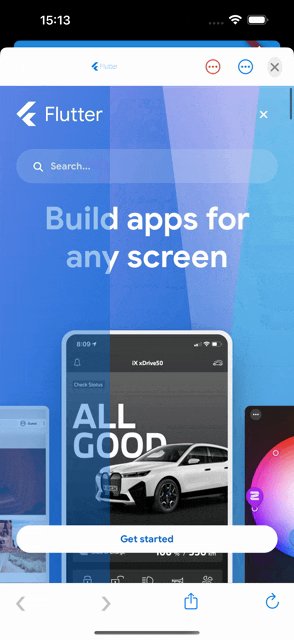
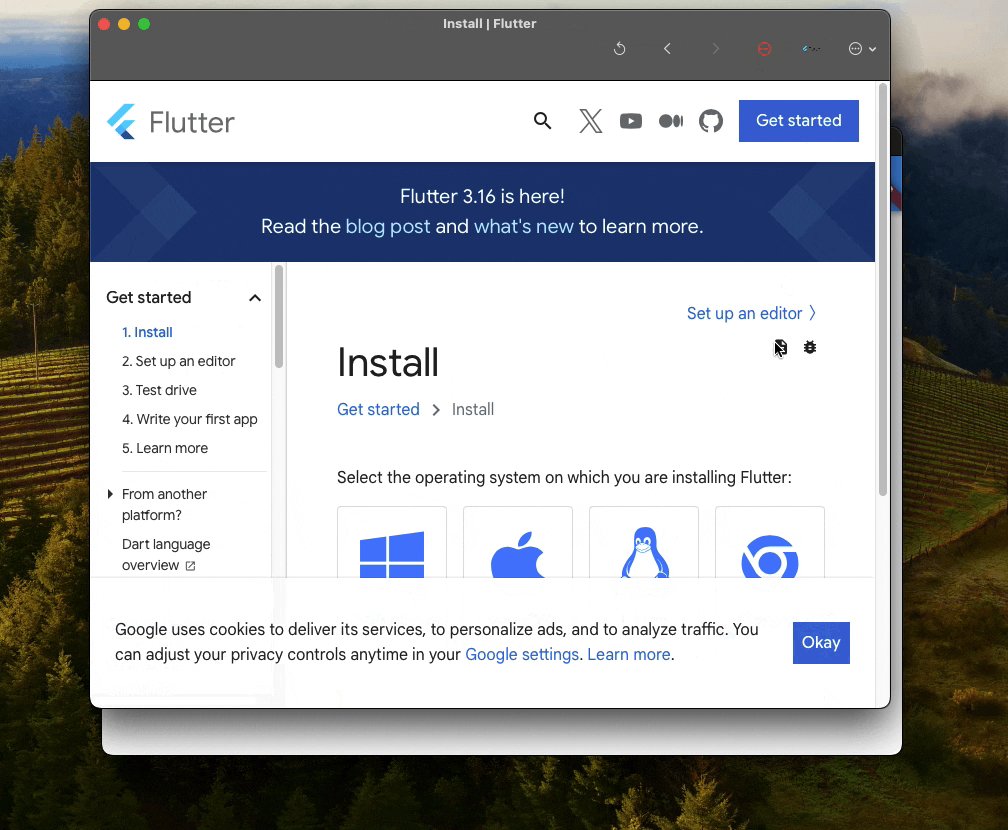
This is the result:
- Android
- iOS
- macOS



Did you find it useful? Consider making a donation to support this project and leave a star on GitHub 